auqri - Trik Membuat File Gambar Menjadi Format WebP Tanpa Tools Converter. Sebagian dari kita mungkin masih bingung, gimana sih caranya convert gambar jpg, png, jpeg menjadi format webp. Padahal sudah menggunakan tools converter tapi saat dipublikasikan formatnya tidak berubah, lalu apa yang harus dilakukan?
WebP merupakan format file gambar yang dikembangkan oleh Google sejak tahun 2010. Format file ini memiliki ukuran yang relatif lebih kecil dibandingkan format PNG dan JPEG, akan tetapi kualitas gambar yang dihasilkan tetap memiliki kualitas yang baik.
Alasan kenapa WebP memiliki ukuran yang relatif lebih kecil namun tetap berkualitas, karena WebP menggunakan metode lossless dan lossy.
Lossless adalah sebuah metode pengompressan gambar dengan tetap mempertahankan setiap bit data asli pada gambar, sehingga walaupun gambar itu dikompress tidak akan menurunkan kualitasnya. Sedangkan Lossy adalah metode yang dapat menurunkan ukuran atau size gambar menjadi lebih kecil dari sebelumnya.
Trik Membuat File Gambar Menjadi Format WebP Tanpa Tools Converter
Nah trik membuat file gambar menjadi format webp tanpa tools converter ini saya baru tahu dari Kak Rhoshandhayani KT anggota Komunitas BRT Network. Kak Ros membagikan pengalamannya cara convert gambar png / jpg to webp tanpa tools online maupun offline. Simak langkah-langkahnya dibawah ini:
1. Buat Gambar Format Apapun ( PNG / JPG / JPEG )
Pada langkah ini kalian bebas membuat gambar format apapun baik itu png, jpg, jpeg, atau format lainnya. Untuk membuat gambarnya kalian bisa menggunakan canva, photoshop, coreldraw, adobe ilustration, atau tools editing lainnya.
2. Upload Gambar di Platform Blogger.com
Langkah selanjutnya ialah upload gambar yang sudah disiapkan di platform blogger.com, pastikan pilih ' Upload dari komputer ' agar gambar yang dihasilkan tidak corrupt. Karena nantinya akan ada penambahan kata pada langkah ke 3 dibagian url nya.
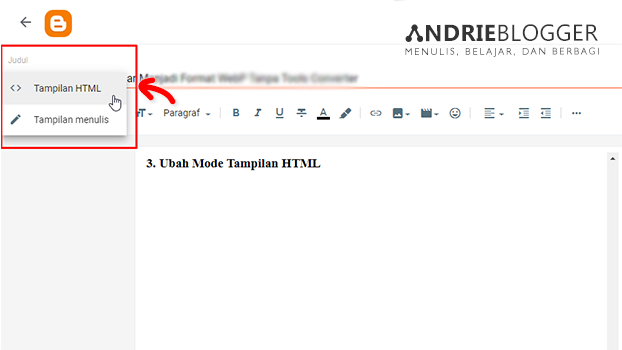
3. Ubah Mode Tampilan HTML
Pada langkah ke-3 ini silahkan ubah tulisan blog ke mode HTML, lalu cari URL gambar yang sudah di upload pada langkah ke-2. Misalnya saja URL gambarnya:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjH6VM-IM4-DHuzClpKskPZmw0-cvL1PSBgqF0BlycelN2AGOnjQGa9kfjK0VmSiWYHolSKQRou7E1agtPx3FKsjIylV_0-cSqRzNJUl5BC6QHX5Yt98D0XLMv6wJ-2rW0y9edpK4yMwolPy9-RoJ9dU-XSJzoz-AjnA219voiSLCdm4TO0bVoK9Ug/s16000/Trik-Membuat-File-Gambar-Menjadi-Format-Webp-Tanpa-Tools-Converter-4.png
Lihat tanda yang saya beri warna merah pada url diatas, selanjutnya untuk membuat file gambar menjadi format webp cukup tambahkan -rw setelah teks s16000 (disesuaikan dengan milik kalian). Sehingga hasilnya akan menjadi seperti dibawah ini.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjH6VM-IM4-DHuzClpKskPZmw0-cvL1PSBgqF0BlycelN2AGOnjQGa9kfjK0VmSiWYHolSKQRou7E1agtPx3FKsjIylV_0-cSqRzNJUl5BC6QHX5Yt98D0XLMv6wJ-2rW0y9edpK4yMwolPy9-RoJ9dU-XSJzoz-AjnA219voiSLCdm4TO0bVoK9Ug/s16000-rw/Trik-Membuat-File-Gambar-Menjadi-Format-Webp-Tanpa-Tools-Converter-4.png
Pada langkah ini sebenarnya sudah selesai, untuk mendapatkan file webp-nya kamu cukup menyimpan gambar dengan mengakses url yang sudah ditambahkan teks -rw pada urlnya.
Jika kamu mengikuti langkah-langkah diatas dengan baik dan benar, maka hasilnya akan menjadi seperti dibawah ini:
Gimana? Mudah banget bukan. Cukup sekian trik membuat file gambar menjadi format webp tanpa tools converter, semoga bermanfaat.






Wah ini ternyata blog berisi tutorial-tutorial. Masih aku pelajari dulu karena ada beberapa istilah yang belum kupahami. Tengkyuuu
ReplyDeleteBelum pernah coba. Mau praktik ah. Makasih tipsnya. Kalau gitu format WebP lebih hemat space ya? Memori gak penuh.
ReplyDeleteKalau menurut sih lebih mudah pakai tools sih mas. Tinggal klik klik saja langsung otomatis formatnya berubah sesuai keinginan.
ReplyDeleteSalah satu cara yang mudah tanpa harus repot menggunakan tools. Apapun itu mana yang paling mudah bisa langsung dipraktekkin. Tinggal disesuaikan mana yang paling nyaman aja ya
ReplyDeleteMantep banget ulasannya. Tutorialnya kelihatan sederhana tapi sangat membantu. Jujur, aku aja tahunya gambar tuh cuma format PNG dan JPEG. Ini ternyata ada format lain dengan kualitas oke. Thanks ulasannya Bang Andri
ReplyDeleteWow langsung mau aku coba untuk blogpost berikutnya. Kirain teh ribet ngubah ke webp gitu. Hehe. Makasih tutorialnya mas..
ReplyDeleteTutorialnya selalu detil dan lengkap Kak, saya jadi tahu trik membuat file gambar menjadi format webp tanpa tools converter, terima kasih.
ReplyDeleteWah, baru tau dengan tips ini. Jadi pengen buru-buru coba dan aplikasikan di postingan. Denger-denger Webp ini jauh lebih nyaman dan asik daripada Jpeg untuk keperluan blogging....
ReplyDeleteKalau buat blogpost baru-baru aku pakai tools online. Tapi kalo buat blogpost lama-lama (zaman sebelum insaf ada webp), aku pakai cara seperti Kak Ros. Sekalian ngebenerin postingan lama.
ReplyDeleteAkhirnya ketemu juga artikel yang saya butuhkan ini. Karena pernah coba pakai converter memang belum berhasil. Saya mau coba pakai cara ini. Semoga berhasil.
ReplyDeletePertama terima kasih tips&tricknya, selama ini kalau pakai blogger.com memang saya belum pernah ubah format manual karena memang nggak tahu caranya. Kalau di wp, sudah saya gunakan pakai plugin.
ReplyDeleteNice tips nih gan, bisa dicoba nih.
ReplyDeleteSaya baru tahu nih format webp ini cara bikinnya. Kalau gitu saat mengupload gambar ke blogspot tetap perlu dikecilkan dulu nggak mas ukurannya?
ReplyDeleteWadu, yg ini agak tricky nih. Harus nyimak dengan serius tutorialnya. Sementara si, pakai cara dummy saja. Unggah dari memori gadget langsung. Hehehe.
ReplyDeletemantap ini triknya. Oh ya, kalo untuk di website WP self host, bisa gak min? ditunggu tutorialnya kalo ada yak,
ReplyDeleteCaranya mdah banget untuk diikuti.
ReplyDeleteAku sebagai penyuka visual garis keras, seneng banget dapet tips agar web tetap ringan meski ada banyak gambar di dalamnya dengan kualitas bagus.
Aku malah suka agak males sama format WEBP ini. Soalnya gimana ya, udah terlalu terbiasa sama JPEG, hehehe.
ReplyDeleteKadang kalo save gambar dari web dapetnya WEBP, mau gamau kudu diconvert dulu, jadi rada ribet.
Wah masnya rajin banget ini, selain dipraktikan, ilmu dari kak Rhosnya juga dibagi melalui postingan blog dengan tutorial yang dilengkapi gambar lengkap jadi makin mudah dipahami. Thank u
ReplyDeleteBagus artikelnya
ReplyDeleteNice info gan
ReplyDeletePost a Comment
Tambahkan komentar Anda disini..