auqri - Cara membuat tombol file link download menggunakan timer atau waktu penghitung mundur di blogger. Jadi pada tutorial kali ini saya akan mengkolaborasikan artikel diblog yang pernah saya tulis yaitu:
- Cara membuat link muncul setelah tombol di klik, dan
- Cara membuat tombol download penghitung mundur di blog
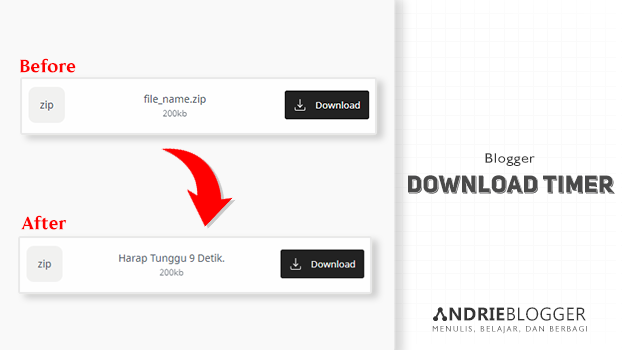
Cara kerja tombol link download menggunakan timer ini yaitu ketika user klik tombol download maka mereka harus menunggu beberapa detik sampai link download yang disembunyikan itu bisa muncul.
Untuk tampilan box downloadnya saya terinspirasi dari template median ui milik Mas Maki, jadi kalau kalian menggunakan template blog milik Mas Maki tidak perlu lagi menambah kode CSS yang akan saya cantumkan pada tutorial ini.
Tombol Link Download Menggunakan Timer
Sebelum menambahkan kode css dan javascriptnya, silahkan masuk ke dashboard blogger lalu ke menu tema lalu pilih Edit HTML.
Silahkan masukkan kode CSS dibawah ini:
/* Download btn */
.dlBox{max-width:500px;background:#f1f1f0;border-radius:10px;padding:12px;margin:1.7em 0; display:flex;align-items:center; font-size:14px}
.dlBox .fT{flex-shrink:0;display:flex;align-items:center;justify-content:center; width:45px;height:45px; padding:10px; background:rgba(0,0,0,.1);border-radius:5px}
.dlBox .fT::before{content:attr(data-text);opacity:.7}
.dlBox a{flex-shrink:0;margin:0;padding:10px 12px;border-radius:5px;font-size:13px}
.dlBox a::after{content:attr(aria-label)}
.dlBox .fN{flex-grow:1; width:calc(100% - 200px);padding:0 15px}
.dlBox .fN >*{display:red;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}
.dlBox .fS{line-height:16px;font-size:12px;opacity:.8}
.TargetLink{display:none}Lalu salin javascript dibawah ini, letakkan diatas tag penutup </body>
<script>
//<![CDATA[
var timeLeft = 10; //Pengaturan waktu tunggu
var downloadBtn=document.querySelector('.fileLink'),countdown=document.querySelector('.textd');downloadBtn.addEventListener('click',()=>{var e=document.querySelector('.TargetLink').innerText,t=setInterval(function(){timeLeft-=1,countdown.innerHTML='Mohon Tunggu<i>'+timeLeft+'</i>Detik.',timeLeft<=0&&(clearInterval(t),window.location.href=e,setTimeout())},1e3)});
//]]>
</script>Nah silahkan simpan template blog.
Penggunaan Tombol Download Countdown Timer
Lalu untuk penerapan pada artikel blognya, silahkan masukkan kode HTML dibawah ini pada postingan blog kamu.
<div class="dlBox">
<!--[ Change data-text='...' atribute to add new file type ]-->
<i class="fT" data-text="zip"></i>
<div class="fN">
<!--[ File name ]-->
<i class='textd'>file_name.zip</i>
<i class="fS">200kb</i>
</div>
<!--[ Download link (change href='...' atribute to add link download) ]-->
<a class="fileLink button" aria-label="Download"><i class="icon dl"></i></a>
</div>
<!-- https://www.auqri.com/ ganti dengan link anda -->
<div class='TargetLink'>https://www.auqri.com/</div>Jika sudah ditempelkan, lalu publikasikan artikel blog kamu dan lihat hasilnya.
Mau buat code syntax highlighter seperti diatas? Simak tutorialnya disini. Demikianlah tutorial cara membuat tombol link download menggunakan timer, semoga bermanfaat.


Post a Comment
Tambahkan komentar Anda disini..